BYE THE BLUETOOTH EAREPHONE LINK 👉🏻 buy this earephone Also visit my store👉🏻 https://amzn.to/3jnXio8 Samsung Galaxy M42 5G (Prism Dot Black, 8GB RAM, 128GB Storage) 👉🏻 https://amzn.to/3ymO5jW Studd Halmets https://amzn.to/3sTTxcY Boya m1 mic = https://amzn.to/38F5qu5 Bluethooth boat 210 https://amzn.to/2ZfvlHp Cap https://amzn.to/3EvQMnA Sport shoe https://amzn.to/3kE3zwk
Posts
- Get link
- X
- Other Apps

HERE IS FACEBOOK LOGIN TEMPLET COPY THIS HTML CSS CODE--- <! DOCTYPE html > < html lang = "en" > < head > < meta charset = "UTF-8" > < meta http-equiv = "X-UA-Compatible" content = "IE=edge" > < meta name = "viewport" content = "width=device-width, initial-scale=1.0" > < title > FACEBOOK LOGIN </ title > </ head > < body > < section class = "sec" > < div class = "head" > < h2 > Facebook </ h2 > </ div > < div class = "login" > ...
- Get link
- X
- Other Apps

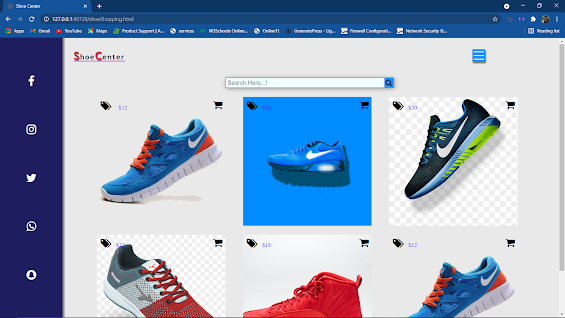
E-Commerce Website template Design COPY THE CODE HTML CSS JS CODE-- <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="./font-awesome-4.7.0/css/font-awesome.css"> <title>Shoe Center</title> </head> <body> <div class="container"> <div class="navbar"> <div class="logo"><span class="s">S</span>hoe<span class="c">C</span>enter</div> <div class="bar" id="bar"> <!-- <i class="fa fa-bars"></i>--> ...