BYE THE BLUETOOTH EAREPHONE LINK 👉🏻 buy this earephone Also visit my store👉🏻 https://amzn.to/3jnXio8 Samsung Galaxy M42 5G (Prism Dot Black, 8GB RAM, 128GB Storage) 👉🏻 https://amzn.to/3ymO5jW Studd Halmets https://amzn.to/3sTTxcY Boya m1 mic = https://amzn.to/38F5qu5 Bluethooth boat 210 https://amzn.to/2ZfvlHp Cap https://amzn.to/3EvQMnA Sport shoe https://amzn.to/3kE3zwk
- Get link
- X
- Other Apps
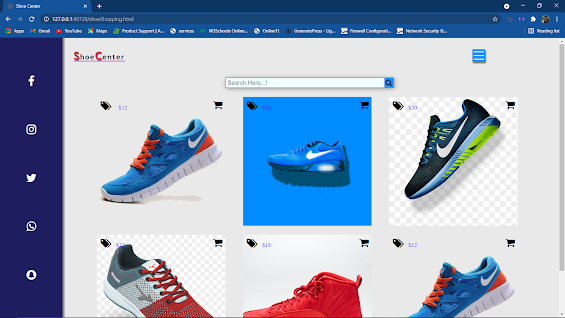
E-Commerce Website template Design
COPY THE CODE HTML CSS JS CODE--
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="./font-awesome-4.7.0/css/font-awesome.css"><title>Shoe Center</title></head><body><div class="container"><div class="navbar"><div class="logo"><span class="s">S</span>hoe<span class="c">C</span>enter</div><div class="bar" id="bar"><!-- <i class="fa fa-bars"></i>--></div></div><div id="searchbx"><input type="text" class="search" placeholder="search here...!"><i class="fa fa-search"></i></div><div class="mainbody"><div class="box"><img src="shoe1.png" alt=""><i class="fa fa-tags"><span>$12</span></i><i class="fa fa-shopping-cart" aria-hidden="true"></i></div><div class="box"><img src="alexander-rotker-l8p1aWZqHvE-unsplash.jpg" alt="" style="height: 100%;"><i class="fa fa-tags"><span>$10</span></i><i class="fa fa-shopping-cart" aria-hidden="true"></i></div><div class="box"><img src="shoe3.png" alt="" style="height: 100%;"><i class="fa fa-tags"><span>$20</span></i><i class="fa fa-shopping-cart" aria-hidden="true"></i></div><div class="box"><img src="shoe4.jpg" alt="" style="height: 100%;"><i class="fa fa-tags"><span>$32</span></i><i class="fa fa-shopping-cart" aria-hidden="true"></i></div><div class="box"><img src="wengang-zhai-_fOL6ebfECQ-unsplash.jpg" alt="" style="height: 100%;"><i class="fa fa-tags"><span>$18</span></i><i class="fa fa-shopping-cart" aria-hidden="true"></i></div><div class="box"><img src="shoe1.png" alt=""><i class="fa fa-tags"><span>$12</span></i><i class="fa fa-shopping-cart" aria-hidden="true"></i></div></div><div class="leftbar" id="leftbar"><i class="fa fa-facebook"></i><i class="fa fa-instagram"></i><i class="fa fa-twitter"></i><i class="fa fa-whatsapp"></i><i class="fa fa-snapchat"></i></div></div><script>const toggle =document.getElementById('bar');const leftbar =document.getElementById('leftbar');toggle.onclick = function(){toggle.classList.toggle('active');leftbar.classList.toggle('active');}</script></body></html><style>* {margin: 0;padding: 0;box-sizing: border-box;overflow-x: hidden;}body {background-color: #EAE9E9;height: 100vh;width: 100%;font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;}.navbar {display: flex;justify-content: space-between;align-items: center;padding: 30px 200px;cursor: pointer;}.navbar .logo {font-family: 'Trebuchet MS', 'Lucida Sans Unicode', 'Lucida Grande', 'Lucida Sans', Arial, sans-serif;font-size: 20px;font-weight: 600;letter-spacing: 2px;position: relative;}.navbar .logo::before {content: '';height: 3px;width: 100%;background-color: rgb(21, 181, 7);position: absolute;top: 31px;animation: change 2s ease-in-out infinite;}@keyframes change {10% {background-color: crimson;width: 120%;}30% {background-color: rgb(18, 167, 241);}50% {background-color: rgb(76, 198, 15);}70% {background-color: rgb(214, 23, 214);}100% {background-color: rgb(26, 58, 218);}}#searchbx{height: 7vh;width: 100%;display: flex;justify-content: center;align-items: center;position: relative;left: 82px;}#searchbx .search{border: none;outline: none;width: 10%;height: 25px;font-size: 16px;text-transform: capitalize;background-color: azure;position: absolute;transition: 0.4s;padding: 5px;}.search::placeholder{visibility: hidden;}#searchbx .fa-search{position: relative;font-size: 20px;padding: 3px;}#searchbx:hover .fa-search{position: relative;left: 14.173%;background-color:dodgerblue;}#searchbx:hover .search{width: 30%;outline: 2px solid cornflowerblue;box-shadow: 2px 2px 13px grey;}#searchbx:hover .search::placeholder{visibility: visible;}.s,.c {color: crimson;font-size: bolder;font-size: 30px;text-shadow: 2px 3px 1px rgba(0,0,0,0.6);}.bar {font-size: 28px;height: 35px;width: 35px;background-color: dodgerblue;position: relative;display: flex;justify-content: center;align-items: center;transition: 0.3s;box-shadow: 2px 4px 3px rgba(0,0,0,0.5);}.bar::after{content: '';height: 3px;width: 80%;background-color: white;position: absolute;box-shadow: 0px -10px white;transition: 0.3s;}.bar::before{content: '';position: absolute;height: 3px;width: 80%;background-color: white;box-shadow: 0px 10px white;transition: 0.3s;}#bar.active{background-color: crimson;}#bar.active::after{box-shadow: 0px 0px 0px;transform: rotate(45deg);}#bar.active::before{box-shadow: 0px 0px 0px;transform: rotate(-45deg);}.mainbody {height: 100%;width: 80%;display: flex;flex-wrap: wrap;position: relative;left: 15%;justify-content: space-evenly;}.mainbody .box {height: 350px;width: 350px;position: relative;margin: 12px;transition: 0.5s;}.mainbody .box:hover {box-shadow: 2px 2px 13px grey;}.mainbody .box img {position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);height: auto;width: 100%;object-fit: cover;background-size: cover;}.fa-tags {position: relative;top: 0px;padding: 10px;font-size: 28px;cursor: pointer;transition: 0.3s;}.fa-tags:hover::after {content: 'Add to bag';font-size: 14px;font-weight: bolder;color: rgb(0, 0, 0)}.box span {color: rgb(23, 16, 243);margin-left: 12px;font-size: 16px;}.fa-shopping-cart {position: relative;float: right;padding: 8px;cursor: pointer;font-size: 28px;transition: 0.2s;}.fa-shopping-cart:hover {font-size: 30px;}.leftbar{height: 100vh;width: 170px;background-color: rgb(29, 29, 95);position: fixed;top: 0;left: 0;display: flex;justify-content: space-evenly;align-items: center;flex-direction: column;font-size: 30px;color: white;box-shadow: 5px 0px 3px rgba(0,0,0,0.4);transition: 0.3s;}.leftbar i{width: 20%;transition: 0.3s;display: flex;justify-content: center;align-items: center;}#leftbar.active{left: -200px;}.fa{cursor: pointer;}.fa-facebook:hover{color: cornflowerblue;}.fa-instagram:hover{color: rgb(189, 91, 26);}.fa-twitter:hover{color: rgb(40, 108, 233);}.fa-whatsapp:hover{color: rgb(18, 238, 18);}.fa-snapchat:hover{color: rgb(225, 124, 16);}@media only screen and (max-width:1063px){.navbar{position: relative;left: 10%;width: 90%;}}@media only screen and (max-width:892px){.navbar{width: 90%;left: 12%;}}</style>
THANK YOU ❤
animation
CSS
css3
free
free TEMPLATE
HTML
html5
JS
social icons
source code
tech
technology
web designing
web development
- Get link
- X
- Other Apps
ads
Popular posts from this blog
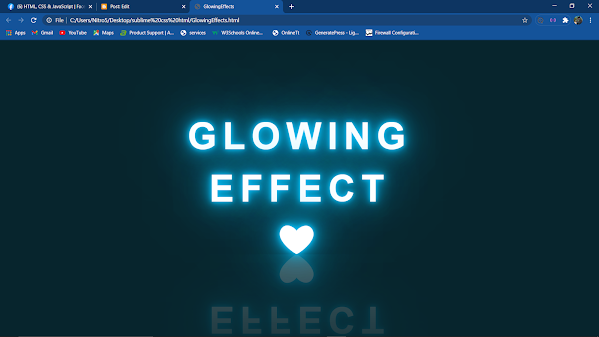
HERE IS GLOWING EFFECT TEXT USING HTML, CSS 1- COPY THIS HTML CSS CODE <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>GlowingEffects</title> </head> <body> <h2 contenteditable="true" class="avi">abhi+shek</h2> </body> </html> <style> *{ margin: 0; padding: 0; box-sizing: border-box; font-family: arial; } body{ display: flex; justify-content: center; align-items: center; min-height: 100vh; background: #07252d; } h...
HELLO TO ALL HERE IS WHATSAPP TAMPLET USING HTML AND CSS follow me at instagram - https://www.instagram.com/_avi_bisht777_/ 1- COPY THIS HTML CODE <! DOCTYPE html > < html lang = "en" > < head > < meta charset = "UTF-8" > < meta http-equiv = "X-UA-Compatible" content = "IE=edge" > < meta name = "viewport" content = "width=device-width, initial-scale=1.0" > < link rel = "stylesheet" href = "https://stackpath.bootstrapcdn.com/ font-awesome /4.7.0/css/font-awesome.min.css" > < link rel = "stylesheet" href = "whatsapp.css" > < title > WhatsApp </ title > </ head > < body > < container id = "main" > < div ...
HERE IS FACEBOOK LOGIN TEMPLET COPY THIS HTML CSS CODE--- <! DOCTYPE html > < html lang = "en" > < head > < meta charset = "UTF-8" > < meta http-equiv = "X-UA-Compatible" content = "IE=edge" > < meta name = "viewport" content = "width=device-width, initial-scale=1.0" > < title > FACEBOOK LOGIN </ title > </ head > < body > < section class = "sec" > < div class = "head" > < h2 > Facebook </ h2 > </ div > < div class = "login" > ...




Comments
Post a Comment