BYE THE BLUETOOTH EAREPHONE LINK 👉🏻 buy this earephone Also visit my store👉🏻 https://amzn.to/3jnXio8 Samsung Galaxy M42 5G (Prism Dot Black, 8GB RAM, 128GB Storage) 👉🏻 https://amzn.to/3ymO5jW Studd Halmets https://amzn.to/3sTTxcY Boya m1 mic = https://amzn.to/38F5qu5 Bluethooth boat 210 https://amzn.to/2ZfvlHp Cap https://amzn.to/3EvQMnA Sport shoe https://amzn.to/3kE3zwk
Posts
Showing posts from April, 2021
- Get link
- X
- Other Apps

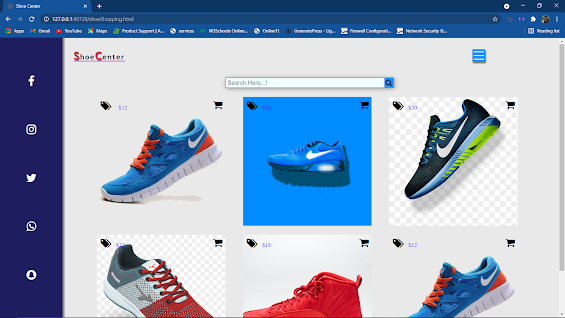
E-Commerce Website template Design COPY THE CODE HTML CSS JS CODE-- <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="./font-awesome-4.7.0/css/font-awesome.css"> <title>Shoe Center</title> </head> <body> <div class="container"> <div class="navbar"> <div class="logo"><span class="s">S</span>hoe<span class="c">C</span>enter</div> <div class="bar" id="bar"> <!-- <i class="fa fa-bars"></i>--> ...
- Get link
- X
- Other Apps

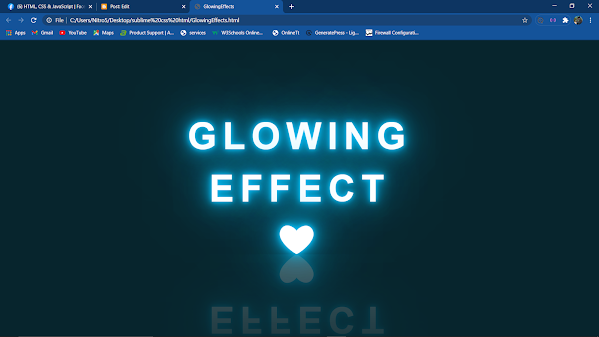
HERE IS GLOWING EFFECT TEXT USING HTML, CSS 1- COPY THIS HTML CSS CODE <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>GlowingEffects</title> </head> <body> <h2 contenteditable="true" class="avi">abhi+shek</h2> </body> </html> <style> *{ margin: 0; padding: 0; box-sizing: border-box; font-family: arial; } body{ display: flex; justify-content: center; align-items: center; min-height: 100vh; background: #07252d; } h...
- Get link
- X
- Other Apps

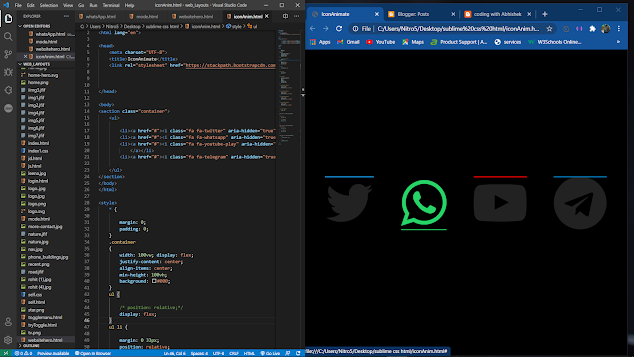
HERE IS SOCIAL MEDIA ICON HOVER EFFECT YOU MUST WANT HAVE INTERNET CONNECTION TO RUN THIS CODE 1- COPY THIS HTML CSS CODE <! DOCTYPE html > < html lang = "en" > < head > < meta charset = "UTF-8" > < title > IconAnimate </ title > < link rel = "stylesheet" href = "https://stackpath.bootstrapcdn.com /font-awesome /4.7.0/css/ font-awesome.min.css"> </ head > < body > < section class = "container" > < ul > < li >< a href = "#" > < i class = "fa fa-twitter" aria-hidden = "true" > </ i ></ a ></ li > < li >< a href = "#" > < i class = "fa fa-whatsapp...